Код профессии
В Общероссийском классификаторе профессий рабочих, должностей служащих и тарифных разрядов (ОКПДТР):
- 25194 — Программист (общий код)
В Общероссийском классификаторе занятий (ОКЗ-2014):
- 2513 — Разработчики веб-ресурсов и мультимедийных приложений
В международной классификации ISCO-08:
- 2513 — Web and multimedia developers
Связанные специализации:
- 2512 — Разработчики программного обеспечения
- 2514 — Программисты приложений
- 2166 — Дизайнеры-графики и мультимедиа-дизайнеры
Современные направления:
- Frontend-разработчик
- Backend-разработчик
- Full-stack разработчик
- UI/UX разработчик
- Разработчик мобильных веб-приложений
В классификаторе ОКВЭД 2:
- 62.01 — Разработка компьютерного программного обеспечения
- 62.09 — Деятельность, связанная с использованием вычислительной техники и информационных технологий, прочая
- 63.12 — Деятельность web-порталов
Профессия веб-разработчика относится к IT-сфере и предполагает создание и поддержку веб-сайтов, веб-приложений и интернет-сервисов.
Кто такой веб-разработчик и чем он занимается?
Веб-разработчик — это востребованный специалист, который занимается созданием, а также поддержкой онлайн-ресурсов. Обычно работает в команде с дизайнерами, контент-менеджерами, другими профильными разработчиками.
Основные задачи
Знания и навыки специалиста
Чтобы эффективно выполнять профессиональные задачи, специалисту нужно иметь обширный набор знаний и навыков. Сейчас мы расскажем о наиболее универсальных, а затем детально разберем необходимый стек технологий, в зависимости от специализации девелопера.
Hard Skills (профессиональные навыки)
- HTML/CSS. HTML используется для наполнения страницы содержимым, а CSS – для оформления этого содержимого.
- JavaScript. Язык программирования применяется для создания динамических сайтов, взаимодействия с пользователями. С его помощью создают анимацию, программируют добавления товаров в корзину, валидацию данных и многое другое.
- Базы данных. Необходимо уметь работать с БД для хранения / извлечения информации, писать запросы на SQL, грамотно взаимодействовать с реляционными / нереляционными БД.
- Серверные технологии. В этом аспекте работы пригодятся знания языков программирования: PHP, Python, Java или Node.js, а также фреймворков: Django, Laravel, Ruby on Rails, Spring или Express.
- Знание пакетных менеджеров: для PHP – composer, Java – Gradle, JavaScript и Node.Js – npm, Python – pip.
- Версионный контроль. Нужно уметь работать с системами контроля версий, такими как Git, чтобы сохранять, отслеживать изменения в своем коде.
- Системы управления контентом – CMS (WordPress, Joomla, Bitrix и т.д). Нужно уметь использовать шаблоны, понимать особенности разных систем.
- Безопасность. Хороший девелопер понимает, как обеспечить безопасность своего приложения и пользователей, разбирается в потенциальных угрозах: взломы, мошенничество, кража личных данных. Может принимать действенные меры для защиты от них.
- Оптимизация. Разработчик должен знать, как оптимизировать код для достижения лучшей производительности, быстродействия. Также он умеет работать с инструментами для анализа производительности, например, Google PageSpeed, применяет актуальные практики для ускорения загрузки страницы, сокращения времени отклика.
Soft Skills (гибкие навыки)
Веб-разработчик должен владеть не только hard, но и рядом soft skills, которые помогут ему эффективно работать в команде или с клиентами:
- Коммуникабельность. Нужно эффективно общаться с членами команды, клиентами, чтобы понимать их требования, сообщать о своей работе.
- Самоорганизация. Девелопер должен уметь организовать свою работу, придерживаться сроков.
- Креативность. Не менее важно умение мыслить творчески, чтобы создавать уникальные, эффективные решения.
- Умение работать в команде. Специалист должен быть готов к сотрудничеству с другими членами команды, работать вместе для достижения общей цели, адекватно воспринимать замечания.
- Адаптивность. Гибкость, способность быстро адаптироваться к изменениям в проекте, новым требованиям будут полезным навыком в такой динамичной сфере.
- Обучаемость, желание развиваться. Web development – это динамичная сфера. Чтобы в ней преуспеть, профессионал должен быть готов к обучению новым технологиям, методам работы, постоянно улучшать свои навыки.
- Усидчивость. Вам придется много работать за компьютером, для чего потребуется умение сохранять внимательность на длительное время, быть собранным, эффективным в сидячей работе.
Карьера веб-разработчика
Веб-разработка – это обширная индустрия, которая охватывает разные специализации, открывает большие возможности для построения карьеры. Для развития в ней требуется постоянное изучение новых технологий, но при должном упорстве вы сможете достаточно быстро выйти на высокий уровень дохода.
Стек технологий, необходимый веб-разработчику, будет отличаться в зависимости от уровня квалификации: джун, миддл или сеньор. Ниже представлены общие ожидания для каждого уровня:
Junior
- Базовые HTML, CSS, JS.
- Понимание принципов разработки страниц | клиентской части.
- Знание фреймворков, библиотек (React, Vue, Angular).
- Работа в команде под руководством тимлида, умение учиться на практике, вчитываться в документацию.
- Основы Git.
- Знакомство с SQL, базами данных.
- Решение простых задач.
Middle
- Знание фреймворков, библиотек (React, Vue, Angular) на более высоком уровне.
- Умение создавать архитектуру, проектировать приложения.
- Опыт работы с Node.js, Ruby on Rails, Django.
- Знание принципов работы с RESTful API, веб-сервисов.
- Опыт работы с Git, системами контроля версий.
- Навыки командной работы, способность решать сложные задачи.
Senior
- Глубокое знание фреймворков, библиотек.
- Опыт разработки архитектуры, проектирования масштабируемых приложений.
- Глубокое знание backend технологий.
- Знание алгоритмов и структур данных.
- Знание принципов разработки безопасных приложений.
- Опыт работы с DevOps и средами разработки (IDE), опыт с Docker, Kubernetes, AWS.
- Умение решать сложные задачи, работать с большими командами
- Опыт работы с Agile-методологиями разработки программного обеспечения.
Карьерный рост в веб-разработке может происходить разными способами, и эффективный путь зависит от ваших целей, желаемого уровня квалификации. Мы поделимся общими советами, которые помогут преуспеть:
- Учите новые технологии: веб-разработка является динамичной областью, поэтому важно постоянно развиваться, читать профильные новости, осваивать новые методики и инструменты.
- Работайте над проектами: работа над реальными проектами поможет вам получить ценный практический опыт, улучшить свои навыки.
- Общайтесь с другими разработчиками: общение с другими профессионалами в вашей области поможет вам узнать новые методы работы, лучшие практики.
- Принимайте участие в конференциях, мероприятиях: вы будете в курсе новинок и лучших кейсов индустрии, заведете полезные контакты.
- Работайте над своим портфолио: храните свои лучшие проекты в портфолио, чтобы продемонстрировать свои навыки и убедить работодателя нанять вас.
- Получайте сертификацию: сертификация может дать вам дополнительные навыки, убедить потенциальных работодателей в вашей квалификации.
- Изучайте другие области разработки: знание разных областей разработки, таких как back-end, front-end и mobile, поможет вам стать более полезным для команды.
- Находите ментора: наставничество может помочь вам развиваться в карьере, обменяться опытом, узнать новые методы.
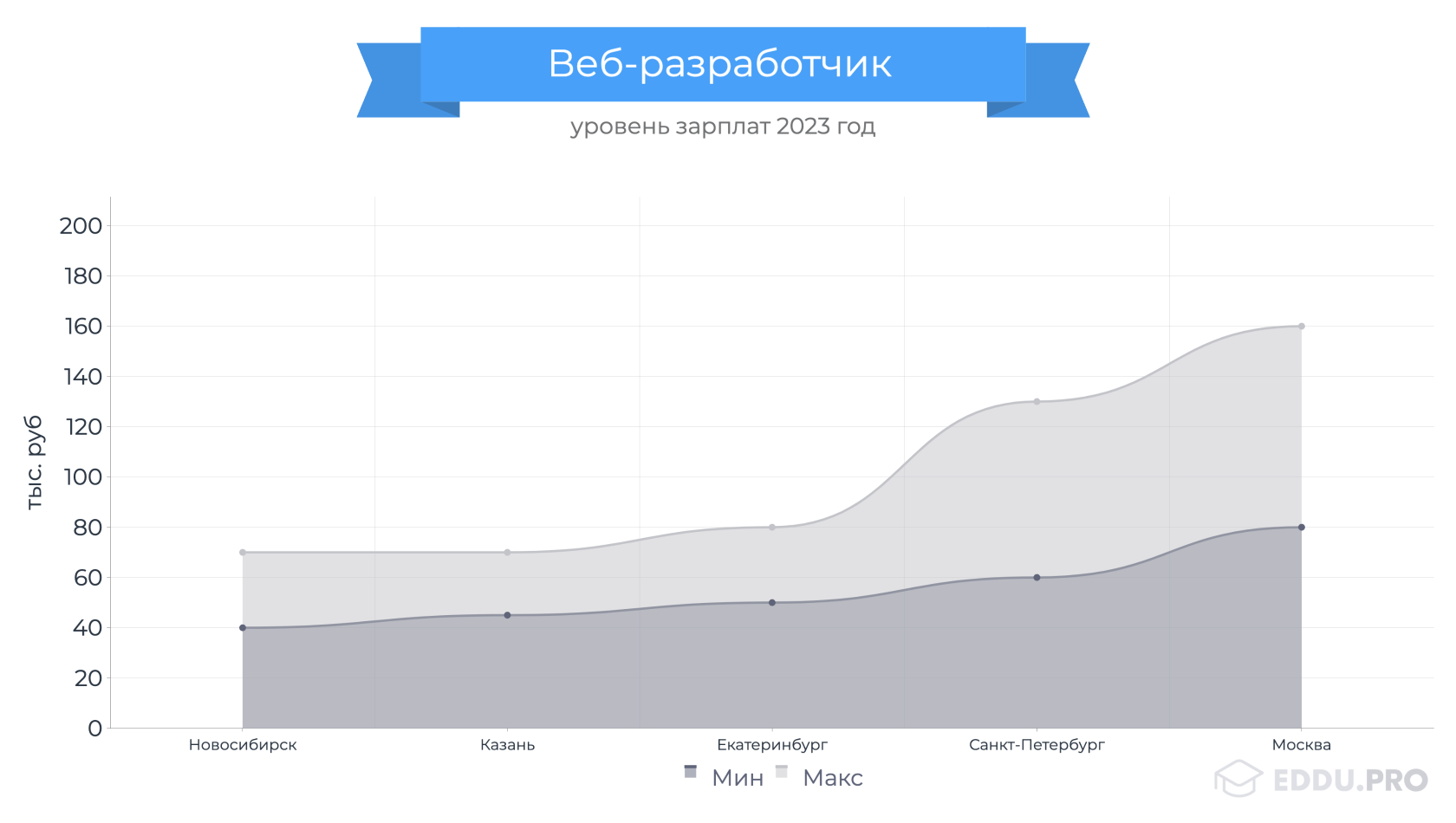
Зарплата и востребованность
Веб-разработка – одно из наиболее популярных и престижных направлений в IT. Согласно последнему ревью уважаемого ресурса StackOwerflow за 2022 год, подавляющее большинство разработчиков задействованы в этой сфере. 46.82% респондентов берут на себя роли фулстек-девелопера, 43.38% — бэкенд-девелопера, 25.96% — фронтенд-девелопера. Для сравнения, лишь 15.57% респондентов занимались разработкой десктопых приложений в прошедшем году, и лишь 8.01% — системным администрированием.

Интернет стремительно развивается, а современные компании все чаще принимают решение о создании собственных сайтов, сервисов, приложений в сети. Поэтому в ближайшие годы веб-девелоперы точно будут оставаться востребованными на рынке труда и смогут достаточно легко найти заказы на биржах фриланса или полноценную работу на агрегаторах вакансий. Достаточно посмотреть на предложения работодателей на ресурсе HH.ru: на момент написания статьи здесь было доступно около 1400 вакансий на позицию веб-разработчика, более 3 тыс. вакансий для фронтендеров, 3 800 вакансий для backend-разработчиков.
Теперь о самом интересном – сколько зарабатывают специалисты в этой сфере? По данным Хабра, самые высокие зарплаты у специалистов по бэкенду – их медианная зарплата составляет 173 тыс. рублей. Специалисты по фронтенду в среднем зарабатывают 155 тыс. рублей, а фулстек-разработчики – 150 тыс. рублей в месяц.
Как стать веб-девелопером?
Новичкам, желающим освоить профессию веб-девелопера с нуля, сегодня доступны разнообразные опции. Вы можете обучаться бесплатно по обучающим материалам, которые находятся в открытом доступе, или же поступить на платные курсы.
Лучшие онлайн-курсы по QA-тестированию
Для тех, кто хочет как можно быстрее изучить необходимую базу знаний и начать зарабатывать, мы рекомендуем платное обучение. На Eddu.Pro мы собрали большую подборку обучающих программ от топовых онлайн университетов – Яндекс Практикум, Нетология, Geekbrains, Skillfactory и многих других. Выбирайте проверенные курсы, которые приглашают опытных лекторов, предоставляют возможность задать вопросы наставникам, удобно организуют учебный процесс, предлагают стажировки, помощь в трудоустройстве, а также выдают официальный диплом. На нашем агрегаторе вы быстро сможете изучить преимущества и недостатки разных программ обучения, а также найдете ту, которая подойдет именно вам:
Frontend, Backend, Fullstack разработчик – в чем отличия?
Разработка для веб сегодня – это очень обширная, динамичная сфера, в которой используется множество технологий. Очень сложно освоить сразу все, поэтому большинство новичков на старте карьеры выбирают себе специализацию – фронтенд или бэкенд. Со временем специалист либо углубляется и получает продвинутые знания / навыки в своей нише, либо становится универсальным фулстек-разработчиком. Рассмотрим все эти специальности подробнее.
Frontend Developer
Frontend-разработчики отвечают за создание пользовательского интерфейса приложений. Они должны иметь глубокие знания в следующих областях:
- Знание профильных языков для верстки – HTML, CSS, умение работать с Bootstrap, Grid Layout.
- JavaScript: язык программирования, используемый для создания интерактивных элементов.
- Фреймворки, библиотеки: React, Vue, Angular, jQuery, которые облегчают написание кода, процесс разработки.
- Разработка адаптивного дизайна: должны уметь создавать страницы, которые корректно отображаются на разных устройствах, разрешениях экранов.
- Браузерная совместимость: должны настраивать веб-страницы, чтобы они корректно отображались в разных браузерах.
- Желательно знать базу по SEO, чтобы создавать страницы, которые легко находятся в поисковых системах.
- Проверка и отладка: разработчик создает скрипты, тесты, ищет и исправляет ошибки, проводит отладку, чтобы обеспечить корректность работы приложений.
- UX/UI дизайн: Знает принципы дизайна, может создавать привлекательный, удобный пользовательский интерфейс.
- Контроль версий (Git): используются для управления исходным кодом, совместной работы с другими разработчиками.
- Графические редакторы (Figma, Photoshop).
Эти знания и навыки позволяют фронтенд-разработчикам создавать привлекательный, функциональный и легко используемый пользовательский интерфейс для приложений.
Backend Developer
Backend-разработчики отвечают за создание серверной части. Она обрабатывает данные и выполняет логику, необходимую для работы приложения. Такие специалисты должны иметь глубокие знания в следующих областях:
- Языки программирования: как правило, backend-разработчики работают на PHP, Python, Ruby, Java или Node.js. Также используют фреймворки Django, Yii.
- Базы данных: должны уметь работать с базами данных, такими как MySQL, PostgreSQL или MongoDB.
- Серверные технологии: такие как Apache, Nginx, IIS, которые используются для обработки запросов к серверу.
- Архитектура: должны иметь понимание, как работают веб-приложения, и уметь создавать архитектуру, которая обеспечивает высокую производительность, масштабируемость.
- API, веб-сервисы: должны уметь создавать и работать с API, веб-сервисами, которые используются для взаимодействия между различными компонентами приложения и внешними сервисами.
- Git, GitHub.
- Тестирование: должны уметь проводить тестирование, чтобы обеспечить корректную работу серверной части приложения.
- Безопасность: должны понимать основы безопасности в онлайне, уметь создавать приложения, которые грамотно защищены от взломов и атак.
- Оптимизация производительности: навыки создания быстрых, эффективных серверных частей.
- Кроссплатформенность: создание серверных приложений, которые могут работать на разных платформах, операционных системах.
Frontend и backend разработчики взаимодействуют между собой, чтобы обеспечить эффективное функционирование приложения в целом. Например, фронтенд-разработчик может отправить запрос на сервер, чтобы получить данные, которые затем будут обработаны и возвращены клиенту бэкенд-разработчиком.
В целом, фронтенд-разработчики отвечают за пользовательский интерфейс и клиентскую часть приложения, а бэкенд-разработчики – за серверную часть, базы данных, обработку данных.
Fullstack Developer
Fullstack-разработчик — это специалист, который владеет как фронтендом, так и бэкендом.
Fullstack-разработчики имеют широкий пул навыков. Они владеют языками программирования, такими как HTML, CSS, JavaScript, PHP, Python, Ruby, а также знают, как работать с базами данных, серверной инфраструктурой. Такие профессионалы могут выполнять полный цикл разработки: они проектируют макеты, могут верстать страницы, создавать пользовательский интерфейс, а также разрабатывать серверную часть, обеспечивать его безопасность, масштабируемость. Они также тестируют свои проекты, поддерживают их после запуска.
Fullstack-разработчики могут работать как самостоятельно, так и в команде с другими разработчиками, дизайнерами, аналитиками, менеджерами проектов. Их широкий спектр знаний позволяет им быстро адаптироваться к изменениям в технологической среде, эффективно решать различные задачи, связанные с разработкой для web.
Выдающиеся личности в профессии
Тим Бернерс-Ли

Тим Бернерс-Ли — британский ученый, известный как создатель Всемирной паутины (World Wide Web). Родился 8 июня 1955 года в Лондоне. Он получил образование в Оксфорде, где изучал физику и информатику.
В 1989 году Бернерс-Ли работал в ЦЕРНе (Европейской организации по ядерным исследованиям), где он создал Всемирную паутину. Он разработал язык гипертекстовой разметки (HTML), который позволяет создавать веб-страницы, и первый веб-браузер, а также URI, URL, HTTP.
За свою работу Бернерс-Ли был удостоен множества престижных наград, включая орден Британской империи, Премию Тьюринга и премию Книги Грэмма. Он также является основателем World Wide Web Foundation, которая занимается продвижением открытого интернета и поддержкой цифровой грамотности.
Брендан Эйх

Брендан Эйх (англ. Brendan Eich) — американский программист и создал важнейший programming language для веба – а именно Javascript. Он также участвовал в разработке Mozilla Firefox и Brave. Эйх получил степень бакалавра по математике и информатике в Сан-Францисском университете, а затем докторскую степень по информатике в Университете Иллинойса в Урбане-Шампейне. Он работал в нескольких компаниях, включая Netscape Communications, где и был создан JavaScript. В настоящее время он является CEO компании Brave Software, которая разрабатывает браузер Brave, основанный на технологии блокчейн
Линус Торвальдс

Линус Торвальдс — это финский программист, известный как создатель операционной системы Linux. Он родился в 1969 году в Хельсинки, Финляндия, и учился в Университете Хельсинки, где начал работу над созданием ядра операционной системы, которое позже стало известно как Linux.
Linux был разработан в 1991 году и стал одним из самых популярных и широко используемых операционных систем в мире. Система является открытым исходным кодом, что позволяет пользователям свободно изменять и распространять ее, что привело к созданию многих различных версий и дистрибутивов широко применимые в серверных и веб-приложениях.
Полезные ссылки
Книги:
- Д. Дакетт, «HTML / CSS: Дизайн и создание веб-сайтов» — классическое введение в HTML/CSS, которое поможет начинающим веб-разработчикам в освоении синтаксиса ЯП, научит их создавать красивые и функциональные страницы и веб-сайты.
- Д. Дакетт, «JavaScript и jQuery: Интерактивная веб-разработка» — книга станет отличным выбором для тех, кто хочет научиться кодить на JS, а также правильно использовать библиотеку jQuery для создания интерактивных веб-сайтов.
- Д. Склар, «Принципы веб-дизайна» — книга будет полезна всем, кто приступает к изучению веб-дизайна, она поможет вам понять основные принципы работы с проектами для веб, научит работать с макетом, цветом и типографикой.
- Э. Хант, Д. Томас «Программист-прагматик» — книга будет интересна тем, кто хочет прокачать свои навыки программирования и начать писать более сильный, эффективный code.
- Д. Нидерст Роббинс «Изучение веб-дизайна» — отличный гайд, помогающий освоить HTML, CSS и JavaScript. Он понадобится всем, кто хочет разобраться с основами верстки и правильной визуальной подачи информации в вебе.
YouTube-каналы:
- Loftblog – подборки обучающих видео от школы Loft.
- Гоша Дударь – авторский канал, на котором собрано много полезных материалов по разным языкам программирования и актуальным технологиям.
- DKA-DEVELOP – познавательный влог о разработке и жизни программистов.
- Web Developer Blog — масса полезностей о веб-верстке, адаптивном дизайне, использовании актуальных технологий.
- Traversy Media – уважаемый англоязычный канал о веб-девелоплменте.
Телеграм-каналы с полезными новостями, разборами новых технологий, другими полезностями для девелоперов:
- Будни разработчика – новости и полезности.
- Веб-страница – про веб-девелопмент и DevOps.
- FrontendInterview — собеседования по Javascript / Html / Css – для подготовки к собеседованиям.
- JavaScript test – подборки интересных задачек.
- Frontender’s notes [ru] – крутые статьи по фронтенду.
Полезные инструменты:
- Visual Studio Code — бесплатный и открытый исходный код редактор кода: https://code.visualstudio.com/
- GitHub — бесплатный веб-сервис для хранения и управления исходным кодом проектов: https://github.com/
- Bootstrap — библиотека CSS и JavaScript компонентов для создания адаптивных веб-страниц: https://getbootstrap.com/
- jQuery — быстрая и компактная JavaScript библиотека для работы с HTML документами: https://jquery.com/
- Adobe Photoshop — популярный графический редактор для создания дизайна веб-сайтов: https://www.adobe.com/products/photoshop.html
- Google Analytics — инструмент аналитики для отслеживания посещаемости сайта и поведения пользователей: https://analytics.google.com/analytics/web/
- Figma — онлайн инструмент для дизайна интерфейсов и прототипирования: https://www.figma.com/
- Postman — инструмент для тестирования и отладки API: https://www.postman.com/
- W3C Validator — сервис для проверки соответствия HTML и CSS стандартам W3C: https://validator.w3.org/
- Google PageSpeed Insights — инструмент для анализа производительности веб-страниц: https://developers.google.com/speed/pagespeed/insights/
FAQ (Часто задаваемые вопросы)
Качественные образовательные программы, которые дают основательную подготовку, длятся не менее года, а часто даже полтора-два года. При этом студенты уже на середине обучения могут начинать искать работу и продолжать обучение параллельно. Базовые знания по теме, достаточные для выполнения простых заказов, можно получить примерно за полгода.






