По данным индекса TIOBE, язык программирования JavaScript в 2023 году занимает седьмую строчку в рейтинге востребованности и популярности, исходя из запросов пользователей. При этом, он используется при разработке 95% сайтов и веб-приложений.
Предлагаем подробный обзор профессии JavaScript-разработчик: что должен знать, уметь, в каких сферах может работать, сколько зарабатывает.
Содержание
Кто такой JavaScript-разработчик, чем занимается
Профессия JavaScript-разработчик востребована везде, где делают динамические сайты, веб- и мобильные приложения, занимаются их поддержкой, редизайном и масштабированием. Широко применяют JS крупнейшие IT-корпорации, среди которых Meta, Abode, Google (часть кода ОС Android), Microsoft, Airbnb, международные торговые площадки. Часть из них создали фреймворки для собственных нужд.
JS-программист – человек, который разрабатывает программное обеспечение с применением языка программирования JavaScript. Если на HTML строят каркас сайта, на CSS – задают его внешний вид, то JS отвечает за функциональность веб-страниц и -приложений.
JavaScript – преимущественно инструмент для разработки интерфейсов, дизайнов, внешнего вида продуктов, но он содержит средства для backend-специалиста, например, фреймворк Node.js. ЯП формирует страницы в социальных сетях, интернет-магазинах после применения фильтров, позволяет посетителю взаимодействовать с ними через кнопки, формы, переключатели, ползунки, списки.
Обязанности:
Часто разработка подразумевает командную работу, взаимодействие с сотрудниками, другими отделами, ограниченное время на выполнение задач.
Frontend
JavaScript применяется совместно с HTML и CSS для разработки пользовательских и серверных частей сайтов, онлайн-приложений, с которыми пользователь взаимодействует при помощи компьютера или мобильного устройства. JS – язык сценариев, позволяющий генерировать динамический контент, управлять им, делать графические элементы интерактивными – придавать им определённые функции. С его применением делают анимации, десктопные приложения, например, крупнейшие офисные пакеты: Microsoft, OpenOffice.
Backend
JS подходит для backend-разработки – написания серверной, скрытой от пользователя части продукта. Для этого используют фреймворк Node.js и в дополнение другие языки программирования: PHP, Python, Ruby. Также на JS программируют бытовую технику, платёжные терминалы, приставки для телевизора.
Бэкенд-специалист может работать в службе поддержки сайтов, мобильных, веб-приложений.
Fullstack
Программист, освоивший тонкости front- и backend-разработки. Он может самостоятельно разработать серверную (функциональную) и пользовательскую (интерфейс) часть проекта.
Уровни владения языком
Junior:
- Знание основ JS, CSS, HTML.
- Разработка простых скриптов, сайтов.
- Работа с базовыми инструментами.
- Владение GIT.
Middle:
- Написание сложных приложений / сайтов.
- Использование основных фреймворков.
- Backend, работа с серверной частью приложений на Nodejs.
- Отличное знание принципов ООП.
- Проектирование структуры веб-приложений, сайтов.
Senior:
- Большой опыт в работе над клиентскими и серверными проектами.
- Тестирование, отладка, оптимизация кода.
- Реализация сложных проектов.
- Глубокое знание фреймворков, библиотек.
- Опыт управления командой разработчиков.
- Преподавательские способности: обучение младших коллег.
Teamlead или руководитель группы – это программист уровня senior, способный принимать решения при разработке архитектуры и на любом этапе разработки, эффективно управлять группой программистов.
Особенности профессии
JavaScript – высокоуровневый кроссплатформенный объектно-ориентированный ЯП для создания пользовательских интерфейсов, анимации динамически обновляемого и интерактивного контента, средств для управления мультимедиа.
Особенности языка:
- Простота в освоении – первый скрипт можно написать после часа занятий.
- Мультипарадигменность – допускает использование нескольких парадигм одновременно.
- Без строгой типизации – не требует обязательного объявления переменных.
- Интерпретируемый – код не нужно прогонять через компилятор, он сразу передаётся интерпретатору – программе, которая выполняет его.
- Универсальность – можно писать фронтенд и бэкенд.
- Расширяемость – масса фреймворков.
- Интегрирован с каскадными таблицами стилей CSS, языком гипертекстовой разметки HTML.
- Поддерживается всеми браузерами.
JS – самодостаточный язык программирования, который часто используется совместно с другими средствами разработки. Программисту на JavaScript дополнительно понадобятся знания:
- Фреймворков – библиотек для решения нишевых задач, в которых хранятся отвечающие за различные функции фрагменты кода.
- Объектно-ориентированного и асинхронного программирования.
- Работы с системой контроля версий SVN, GIT.
- Веб-технологий HTML и CSS, баз данных, SQL.
- Принципов работы веб-браузеров, написания кроссбраузерного кода.
- Концепции разработки пользовательских интерфейсов.
- Формирования DOM, AJAX-запросов.
- Интегрированных сред разработки: IntelliJ, Eclipse.
- Инструментов развёртывания: Jenkins, Hudson.
- Систем управления задачами: Jira.
- Английский язык для общения с сотрудниками, поиска ответов на вопросы, получения актуальных знаний.
JavaScript-программисту, как любому иному разработчику, нужны умения оптимально распоряжаться временем, коммуникативные способности, критическое, алгоритмическое мышление, ответственность и другие личностные качества.
Кем может работать
JavaScript-программист может реализовать себя в десятках направлений, преимущественно связанных с интерфейсами, визуальной стороной проектов: мобильные игры, анимация, дизайн, веб-приложения, сайты. Сферы деятельности JavaScript-developer.
- Веб-разработка. Создание интерактивных ресурсов, обработчиков, написание сценариев – программирование элементов интерфейса.
- Онлайн-сервисы – почти все веб-приложения написаны с применением JS, фреймворков для него, например, Google Maps, облачные сервисы, файлообменники, всевозможные онлайн-редакторы.
- Браузерные дополнения – небольшие скрипты, расширяющие функциональность интернет-обозревателей.
- Интерактивные презентации – создают с помощью библиотек Bespoke.js или Reveal.js с задействованием HTML5 и CSS.
- Серверные приложения – разработка масштабируемых онлайн-приложений, управление HTTP-запросами.
- Веб-серверы без буферизации создают на Node.js.
- Онлайн-игры (браузерные) с задействованием HTML5, CSS и библиотеки EaselJS, предоставляющую богатый инструментарий для работы с графикой.
- Простые кроссплатформенные мобильные игры на фреймфорке React Native. Масштабные игрушки для телефонов делают на Kotlin.
- Разработка нейросетей с применением библиотек Brain, FlappyLearning, Synaptic.
- Техническая поддержка, обслуживание клиентов сайтов, интернет-магазинов, приложений. Сюда относится тестирование, оптимизация кода, поиск и исправление багов, составление отчётов о проделанной работе.
Опытные разработчики уровня senior могут делиться знаниями – обучать начинающих программистов, разрабатывать уроки и курсы по программированию.
Вакансии можете искать на биржах фриланса, сайтах по поиску работы: GitHub, Glassdoor, Google Jobs, Indeed, LinkedIn, Stack Overflow, HeadHunter, GeekJob, Habr Карьера.
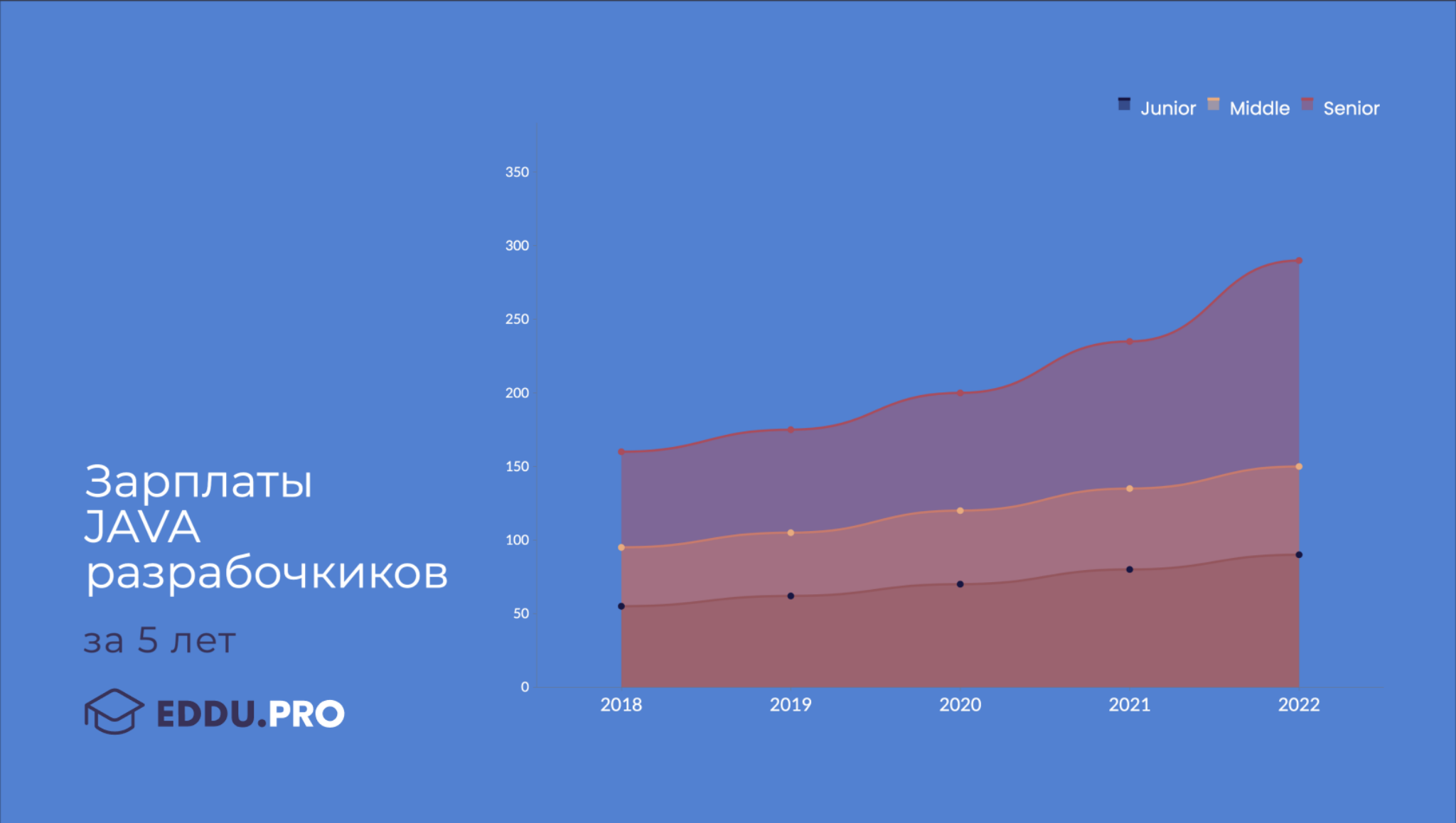
Сколько зарабатывает

Доход JS-разработчика зависит от множества факторов, иногда разница доходит до одного порядка (10 крат). К таким относятся: знания, опыт работы программиста, какими фреймворками и библиотеками владеет, на каком уровне.
Уровень оплаты труда во многом зависит от компании, места работы (в столичном регионе зарплаты будут до нескольких раз выше, чем в регионах). Доход фрилансера дополнительно определяется щедростью работодателя.
Рассмотрим уровень заработных плат JavaScript-разработчиков разного уровня владения языком программирования в среднем по России и столице (по данным hh.ru).
Начинающий программист:
- Москва, МО – 40 — 80 тысяч руб. / мес.
- Россия – 30 — 80 тысяч руб. / мес.
Опытный специалист:
- Столица – 80 — 180 тысяч руб. / мес.
- Страна – 80 — 200 тысяч руб. / мес.
Эксперт может запросить за свои услуги 200 — 350 тысяч рублей ежемесячно.
Также есть небольшой перекос в сторону backend: программисты, специализирующиеся на серверной разработке, обычно получают немного больше frontend-разработчиков
В США доход JavaScript-developer составляет $80 — $120 тысяч / год.
Плюсы и минусы профессии
Как стать JavaScript-разработчиком
Не считая поступления в ВУЗ, есть два способа изучить JavaScript с основными фреймворками, интернет-технологиями и инструментами разработчика – онлайн-курсы и самостоятельное обучение.
Особенности самообразования:
- Бесплатно – потратиться можно разве на приобретение новых книг.
- Сложно – без образования в сфере информационных или интернет-технологий будет непросто научиться думать алгоритмами.
- Нет помощи – никто ничего не подскажет, не научит правильно мыслить, делать, оптимизировать код, все ответы придётся искать самостоятельно.
- Усидчивость – нужно часами просиживать над учебниками, заставлять себя делать это.
- Трудности с трудоустройством – без опыта и документа о квалификации найти работу порой сложно даже опытному фрилансеру-самоучке.
Онлайн-курсы:
- Получите актуальные на данный момент знания.
- Обзаведётесь практическими навыками решения реальных задач, востребованных на рынке труда.
- Получите первые работы в портфолио, вечный доступ к материалам курса: лекциям, вебинарам.
- Сможете общаться с наставником, преподавателем, однокурсниками и с десятками единомышленников.
- Получите актуальные на данный момент знания и обзаведётесь практическими навыками решения реальных задач, востребованных на рынке труда.
- Получите первые работы в портфолио, вечный доступ к материалам курса: лекциям, вебинарам.
- Сможете общаться с наставником, преподавателем.
- Получите диплом или иной документ, подтверждающий квалификацию.
Лучшие онлайн-курсы по Javascript
Многие курсы в качестве бонуса предлагают помощь в составлении резюме, организовывают и помогают пройти собеседование с работодателями-партнёрами.
Выдающиеся личности
- Brendan Eich – создатель языка программирования JavaScript, сотрудник Netscape, один из основателей, бывший президент Mozilla.
- Norris Boyd – эксперт в области веб-разработки, автор популярных книг о JS и фреймворках.
- Marc Andreessen – инженер, сооснователь Netscape и JS.
- William Nelson Joy – один из основателей Sun Microsystems, JavaScript.
- Douglas Crockford – автор книг и публикаций по языку программирования.
- John Resig – создатель библиотеки jQuery для взаимодействия JS с HTML, автор книг по ЯП, сотрудник Mozilla Foundation.
- Ryan Dahl – инженер-программист, создавший фреймворк Node.js.
- Anders Hejlsberg – выдающийся инженер-программист из Дании, автор TypeScript, Pascal, Delphi.
- Evan You – сотрудник Google, разработавший фреймворк Vue.js.
Инструменты JavaScript-разработчика
Основные инструменты для JS-developer перечислены выше, но специалисту нужно намного больше.
Текстовый редактор. Основная рабочая среда программиста. Достаточно бесплатного блокнота с поддержкой синтаксиса: Notepad++, Sublime Text.
Сборка, автоматизация:
- Grunt – средство автоматизации рутинных задач с поддержкой 6000+ плагинов.
- Gulp – распознаёт задачи как функции, автоматически выполняет повторяющиеся задачи, позволяет контролировать процесс, совместим с 2700+ плагинами.
- Browserify – внедряет модули в стиле Node.js в браузер.
- Brunch.io – автоматически генерирует карту файлов JavaScript совместно с CSS.
IDE – среда разработки или продвинутый текстовый редактор:
- Atom – бесплатный редактор с менеджером пакетов, автоматическим завершением кода, поддержкой плагинов.
- WebStorm – совместимая с фреймворками и языками разметок платформа. Интегрируется с тестерами, сборщиками. Умеет обнаруживать ошибки, есть встроенный терминал.
- Brackets – редактор кода с визуальными инструментами, средствами для упрощения работы с браузером, функцией предпросмотра.
- VS Code – многофункциональная среда, имеющая удобный настраиваемый интерфейс, поддерживает плагины.
Документирование кода – средства для описания функций:
Тестирование – инструменты обнаружат ошибки в коде, автоматизируют процесс, сократят бюджет:
- Jasmine – самодостаточное средство тестирования кода JavaScript – не требует DOM.
- Mocha – разработана на Node.js среда с последовательным тестированием кода.
- Protractor – сквозной тестировщик на Node.js, использует интегрированные события, специальные драйверы.
Отладка – средства исправления ошибок в коде:
- Augury – браузерное дополнение для отладки на Angular, анализа структуры приложений.
- JavaScript Debugger – кроссбраузерное средство отладки кода с удалёнными и локальными функциями, отладкой кода для Android.
- Chrome Dev Tools – набор утилит для отладки JS-кода, оценки производительности проектов.
- ng-inspector – браузерное дополнение, облегчающее оптимизацию кода.
Безопасность – средства для поиска уязвимостей:
- RetireJS – бесплатная утилита с браузерными расширениями, сканером командной строки.
- Node Security Project – обнаруживает уязвимости, использует собственные или открытые базы данных.
- Yarn – тестирует уровень безопасности, быстродействие приложений.
Оптимизация – проверка качества кода, его улучшение:
Управление пакетами:
Фреймворки:
Платформа с готовыми инструментами (фрагментами кода), упрощающими работу программиста. Самые востребованные фрейворки для JavaScript:
- AngularJS – корпоративный фреймворк для создания сложных многостраничных сервисов. Разработан Google.
- React JS – библиотека для разработки пользовательских интерфейсов (UI), динамических сайтов, веб-приложений. Создан Facebook, принадлежит Meta.
- Vue JS – мультиплатформенное средство для разработки сайтов, одностраничных приложений. Поставляется с инструментами для работы с анимацией.
- Node.js – основное средство backend-разработчика, применяется для реализации масштабных онлайн-проектов.
- React Native – на нём разрабатывают нативные мобильные приложения.
- jQuery – основа многостраничных сайтов со средствами работы с анимацией, обработкой событий, манипулирования HTML.
- TypeScript – разработанный Microsoft язык – расширяет возможности JS в области веб-разработки.
Набор нужных инструментов зависит от множества факторов, в первую очередь, проекта.
Полезные ссылки
- MDN Web Docs – официальная документация для разработчиков.
- W3Schools, JavaScript.info – онлайн-учебники с примерами и пояснениями.
- ECMA-262 – автор знакомит с тонкостями кроссбраузерной разработки.
- Timur Shemsedinov – лекции по JavaScript, Node.js.
- JavaScript.Ninja – видеолекции по JS, фреймворках для него.
- WebDev с нуля – веб-разработка с нуля.
- Полный Курс По JavaScript – теория и практика по JS, почти 200 материалов.
- Давай Попробуем: JavaScript – гайды, уроки по веб-разработке.
- Илья Кантор – Современный учебник JavaScript.
- Современный учебник JS.
- JavaScript-анимации.
- Всё о работе браузеров, API на основе JavaScript.
- Осваиваем GIT.
- HTML Academy – профессиональная разработка веб-интерфейсов.
FAQ
Всё зависит от его опыта, места работы, проекта, работодателя. В общем веб-разработчику нужны глубокие знания функционирования браузеров, тонкостей языка JavaScript, нужных для реализации проекта фреймворков и библиотек, GIT, объектно-ориентированного и асинхронного программирования, инструментов тестирования, отладки, оптимизации кода, автоматизации рутинных процессов, сопутствующих веб-технологий: CSS, HTML, баз данных.
Краткого ответа нет. На доход программиста влияют его знания, опыт, щедрость работодателя, успех команды, успешность тим-лида, место работы: компания, город (в областных центрах предлагают порой в разы больше, чем в небольших городках). Также можно работать удалённо на иностранные компании, получая больше российских коллег. Касательно цифр, начинающий разработчик может рассчитывать на ±50 000 рублей в месяц, опытный специалист 100 – 120 тысяч, эксперт – 200 — 250+ руб. / мес.
Он может попробовать себя в государственных структурах, финансовых учреждениях, IT-компаниях, которые разрабатывают веб-приложения, динамические сайты для себя или заказчика. Он может заниматься искусственным интеллектом, машинным обучением, работать в службе поддержки, создавать анимации (маркетинговые агентства), онлайн-игры, презентации, тестировать онлайн-сервисы, сайты.






