Информер рейтинга
Ваша онлайн-школа заслуживает признания — а мы поможем его показать! Наша платформа собирает и проверяет отзывы, чтобы формировать честный и объективный рейтинг образовательных проектов.
Добавьте информер на свой сайт — и пусть все увидят, как вас ценят ученики!
Как это работает?
🔹 Просто вставьте код — и рейтинг будет обновляться в реальном времени.
🔹 Или добавьте красивую картинку-информер — стильно и информативно.
Это не просто цифры — это доказательство качества вашей школы!
Подключите информер уже сегодня и усиливайте доверие будущих студентов! 🚀
Как установить информер рейтинга на ваш сайт
Хотите, чтобы посетители вашего сайта сразу видели ваш честный рейтинг с нашей платформы? Всего 2 простых шага — и информер заработает!
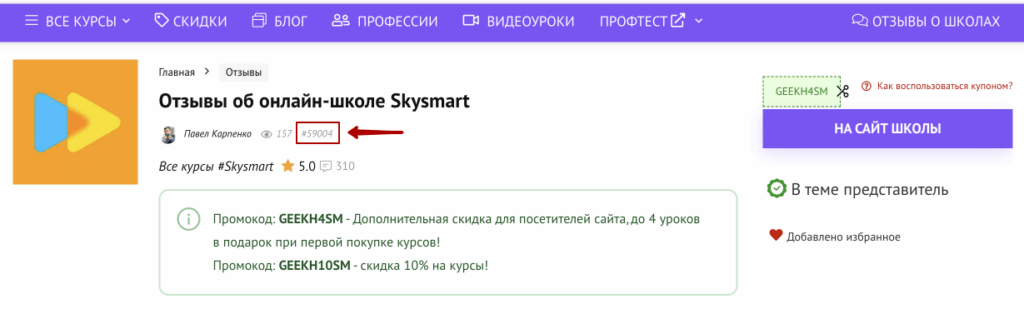
1. Найдите ID вашей школы
Перейдите на страницу вашей школы, например:
🔹 Пример ссылки: https://eddu.pro/reviews/skysmart-review/
🔹 ID школы — это цифры после # (59004 в примере).

2. Вставьте код на ваш сайт
Замените [id школы] на ваш ID и добавьте этот код в нужное место на сайте:
<div id="getRatingFromEddu" data-id="[id школы]"></div>
<script type="text/javascript" src="https://eddu.pro/getRating.js"></script>
Готово! 🎉 Теперь ваш рейтинг будет автоматически обновляться и показывать актуальные оценки.
💡 Дополнительно:
- Можно стилизовать блок под дизайн вашего сайта.
- Если нужна помощь — пишите, поможем с интеграцией!
Добавьте стильный информер-картинку на ваш сайт
Хотите показать рейтинг вашей школы в визуально привлекательном формате? Мы подготовили готовые варианты информеров — просто вставьте код, и пользователи увидят ваш статус!
Как установить картинку-информер?
1. Выберите дизайн
📌 Доступные варианты:
- Простые иконки
- Стильные баннеры
- Минималистичные счетчики
👉 Скачайте картинки здесь:
Google Drive с шаблонами
2. Вставьте код на сайт
Замените:
[school-url]→ ссылка на вашу школу (например,skysmart-review)[Заголовок школы]→ название вашей школы
<a href="https://eddu.pro/reviews/skysmart-review"> <img width="150" height="150" src="https://eddu.pro/eddu-counter-white-simple.svg" alt="Рейтинг Skysmart" title="Skysmart"> </a>